Les outils pour débuter avec Asciidoctor
by and -
Vous venez de découvrir Asciidoctor et vous vous demandez par où commencer pour être rapidement efficace avec vos documents AsciiDoc ? Voici ci-dessous la liste des possibilités pour genérer et visualiser le code HTML associé au contenu AsciiDoc.
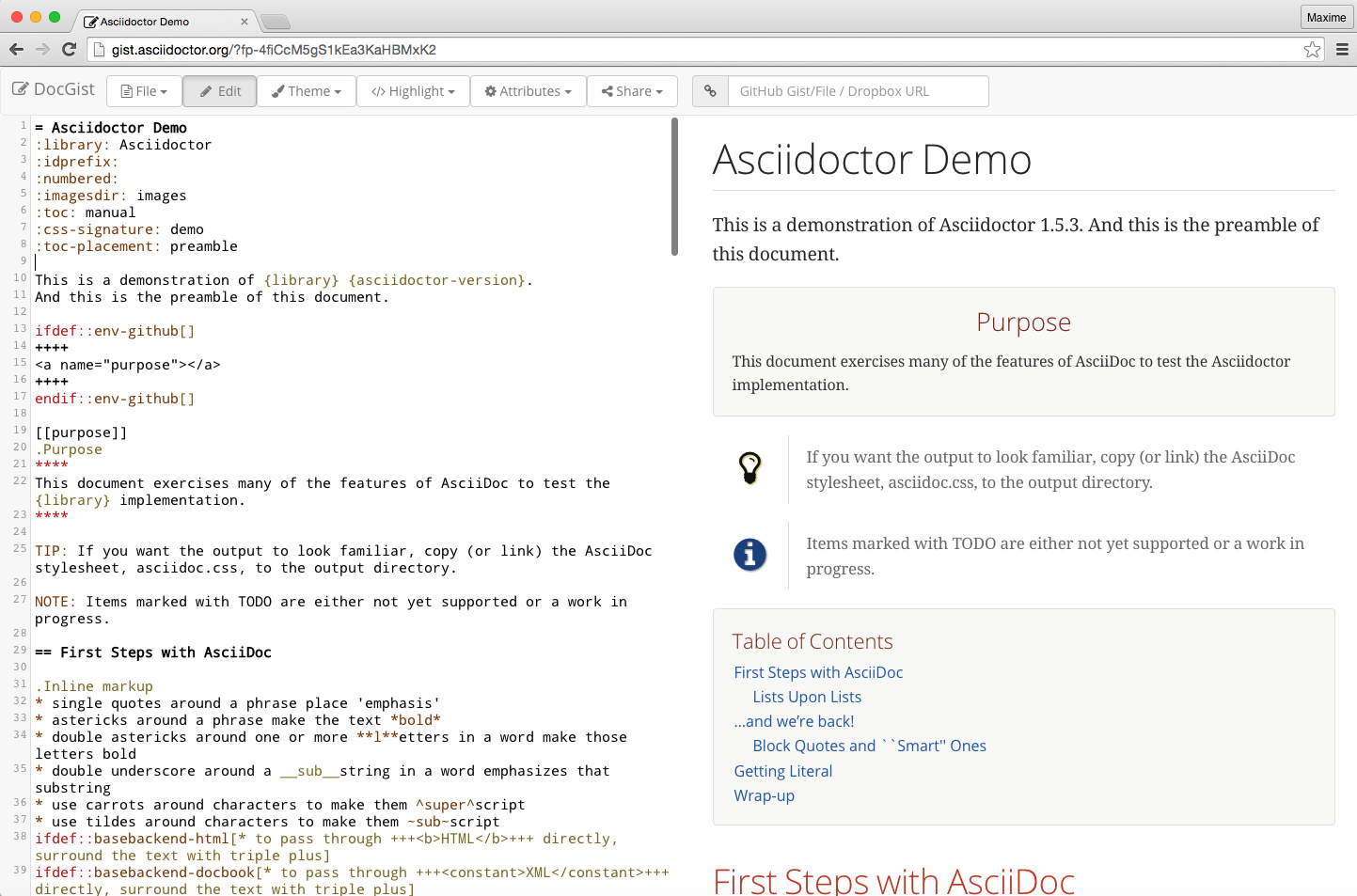
DocGist : éditeur en ligne
DocGist est un éditeur en ligne pour AsciiDoc qui vous permet notamment d’éditer des documents en proposant le rendu HTML en temps réel, de partager vos documents avec d’autres utilisateurs, et de travailler à plusieurs sur un même document. Cet outil ne nécessite aucune installation spécifique, ni de création de compte.
Il est disponible à l’adresse http://gist.asciidoctor.org
Les extensions pour navigateurs
Il est possible de visualiser, en temps réel, le rendu HTML de fichiers sources AsciiDoc locaux ou distants grâce à de simples extensions pour navigateurs.
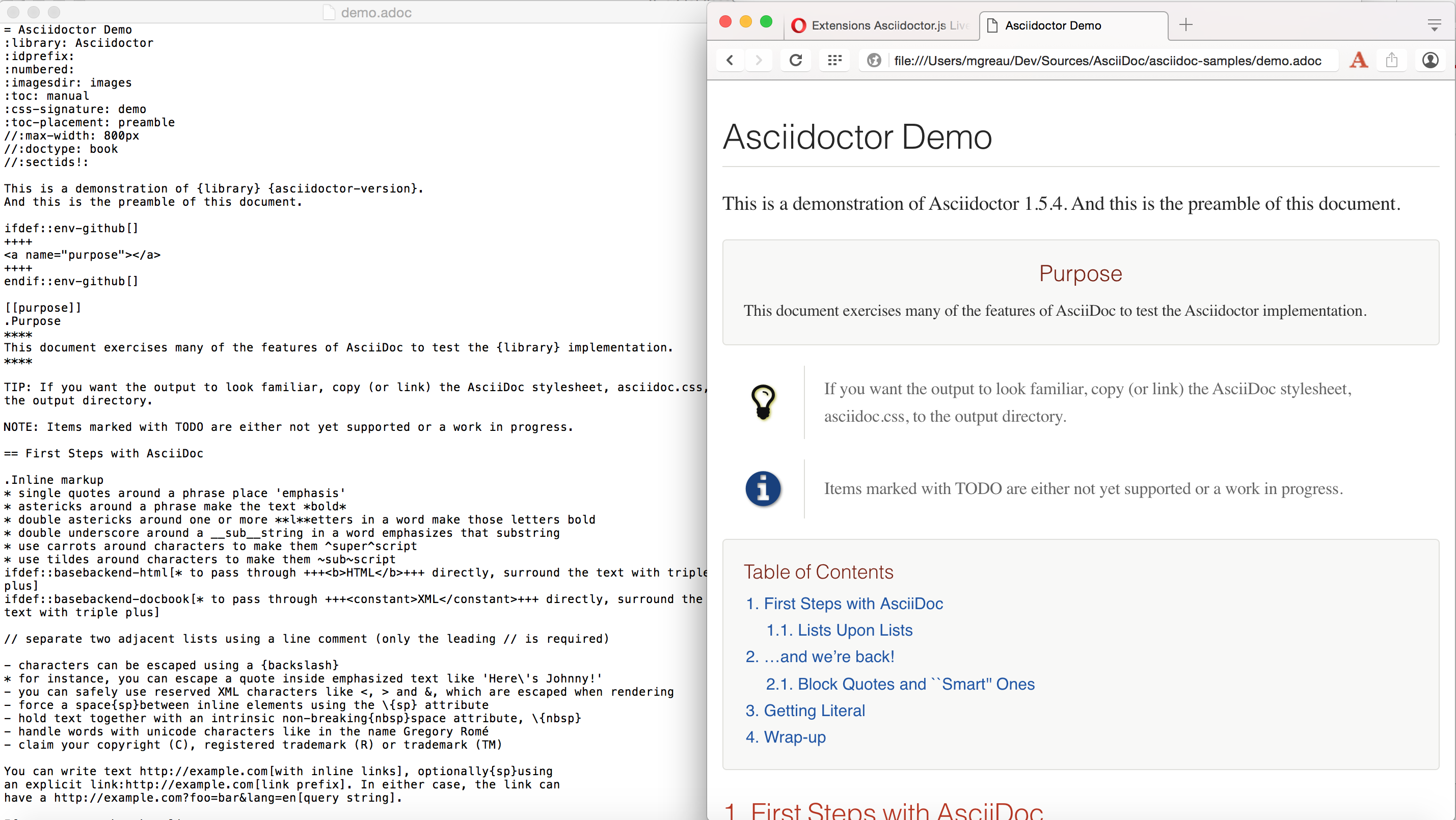
Extension Chrome
L’extension Asciidoctor.js Live Preview pour Chrome vous permet également de sélectionner des thèmes prédéfinis ou d’importer votre propre thème personnalisé (CSS).
-
Installer l’extension à partir du Chrome Web Store
Plus d’informations sur le projet GitHub asciidoctor-chrome-extension.
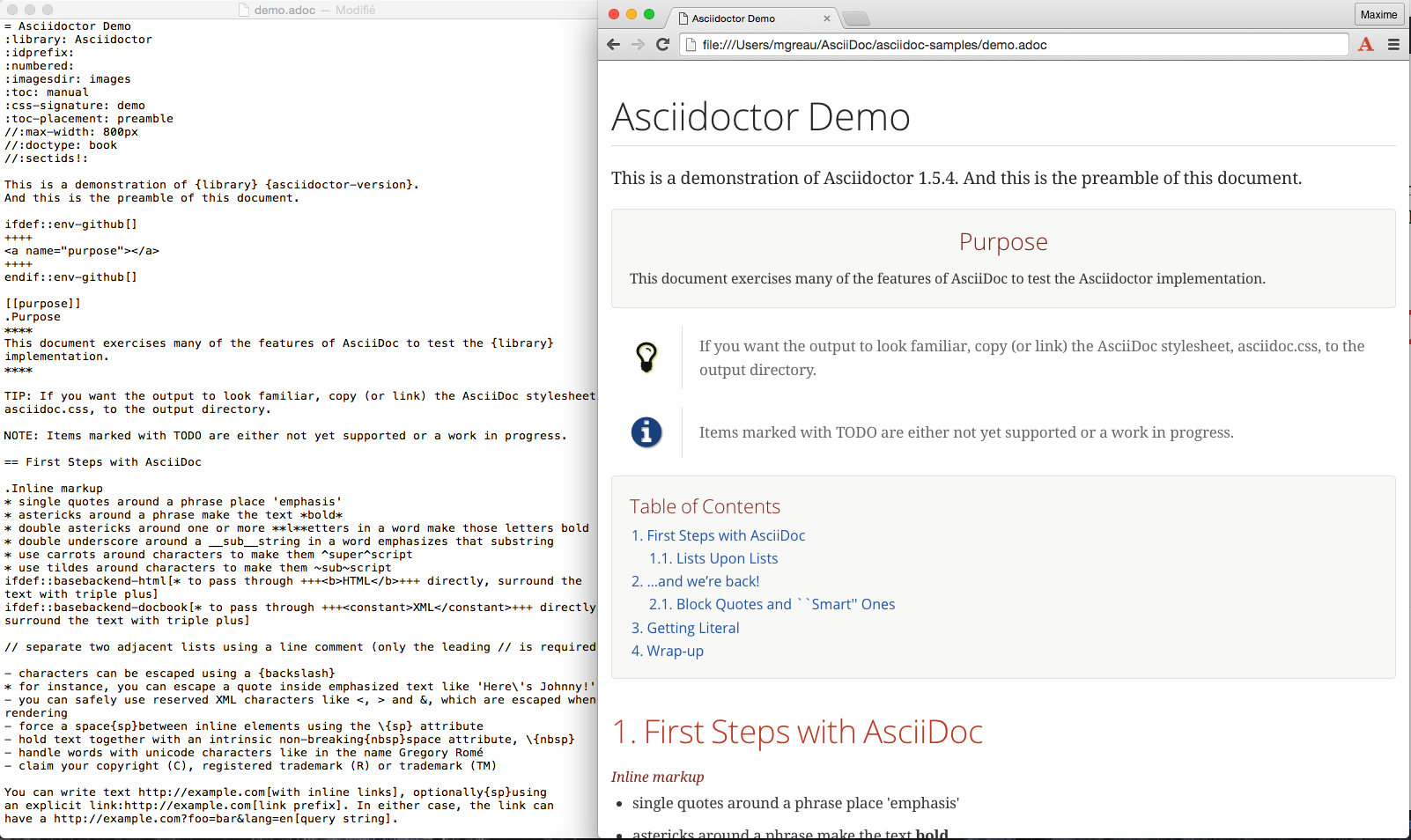
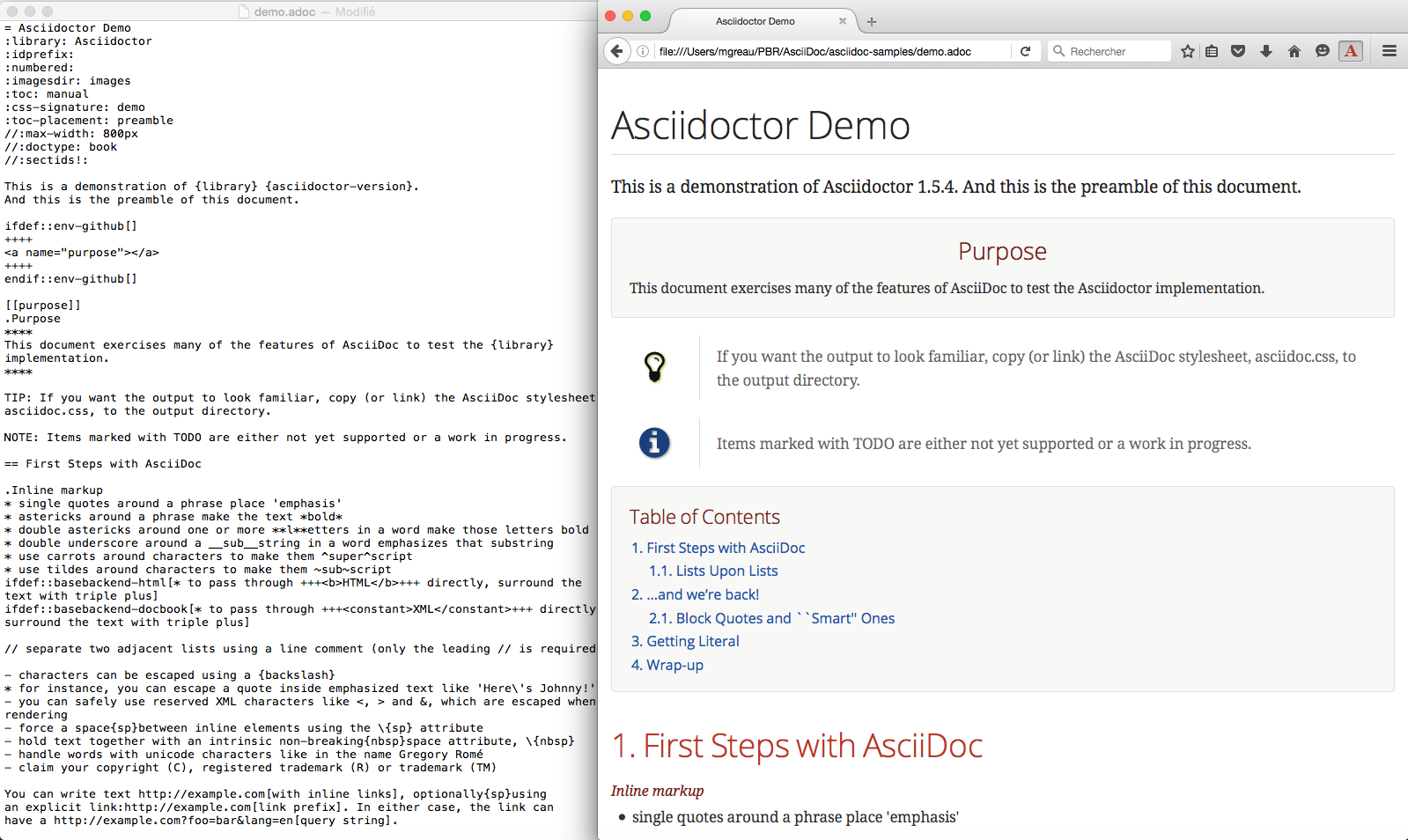
Addon Firefox
L’addon Asciidoctor.js Live Preview pour Firefox propose comme les autres extensions la visualisation HTML en temps réel.
-
Installer l’addon (version 0.5.1) à partir du gestionnaire Firefox
-
Installer la dernière release disponible en téléchargeant le fichier asciidoctor-firefox-addon.xpi (version 0.5.4)
| Pour utiliser la version la plus à jour de l’addon, il est préférable de l’installer en téléchargeant la dernière release à partir de GitHub. |
Plus d’informations sur le projet GitHub asciidoctor-firefox-addon.
Addon Opera
Les extensions Chrome étant compatibles avec Opera, cet addon est le même que pour Chrome, il offre donc des fonctionnalités identiques.
-
Installer l’addon à partir du gestionnaire Opera
Plus d’informations sur le projet GitHub asciidoctor-chrome-extension. (Oui, cet addon est le même que pour Chrome).
Les éditeurs de texte modernes
Asciidoctor est présent dans la plupart des éditeurs de texte modernes, un éditeur dédié lui est également consacré.
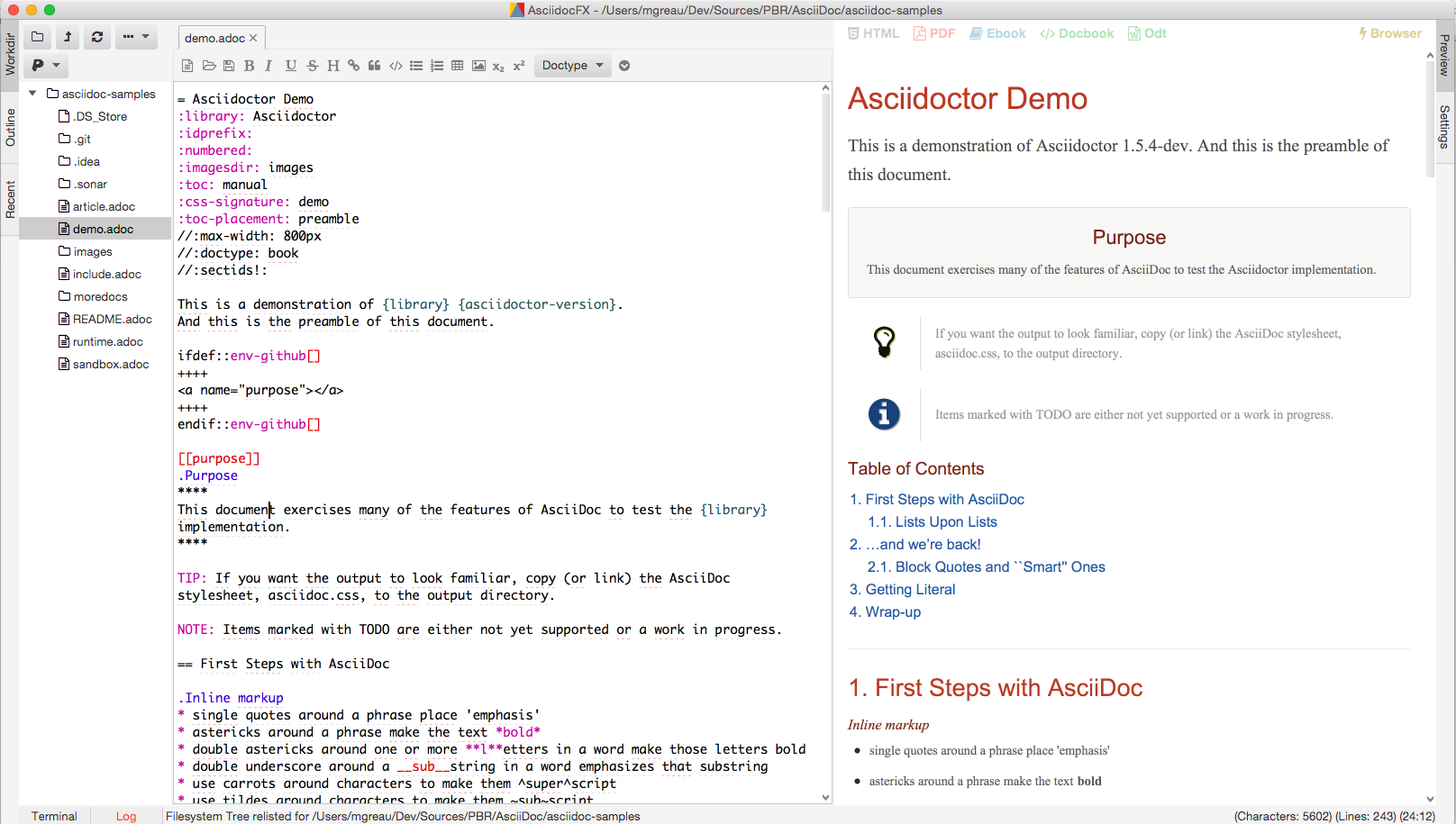
AsciidocFX
AsciidocFX est un éditeur basé sur Asciidoctor qui propose un nombre très important de fonctionnalités : multi-plateforme (Windows, Mac, Linux), export en PDF, HTML, MOBI, EPUB et plus.
La documentation complète du projet est disponible sur le site http://asciidocfx.com/.
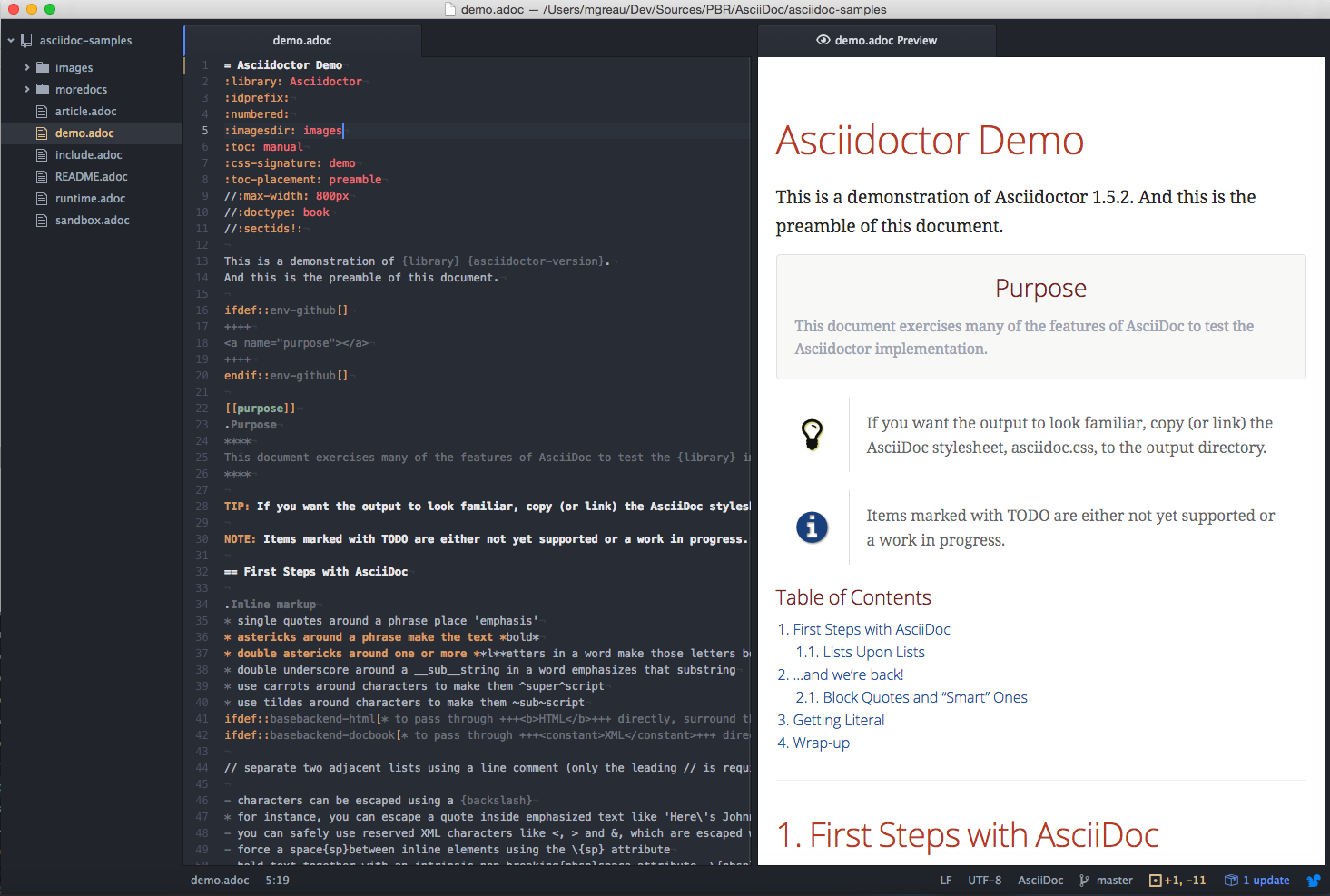
Packages pour Atom
La communauté Asciidoctor propose 2 packages complémentaires pour Atom:
- AsciiDoc Preview package
-
Ce package active la visualisation en temps réel du HTML correspondant au AsciiDoc saisie. Il propose également de l’auto-complétion pour les variables d’Asciidoctor.
- AsciiDoc package
-
Ce package active le support du langage AsciiDoc avec notamment la coloration syntaxique.
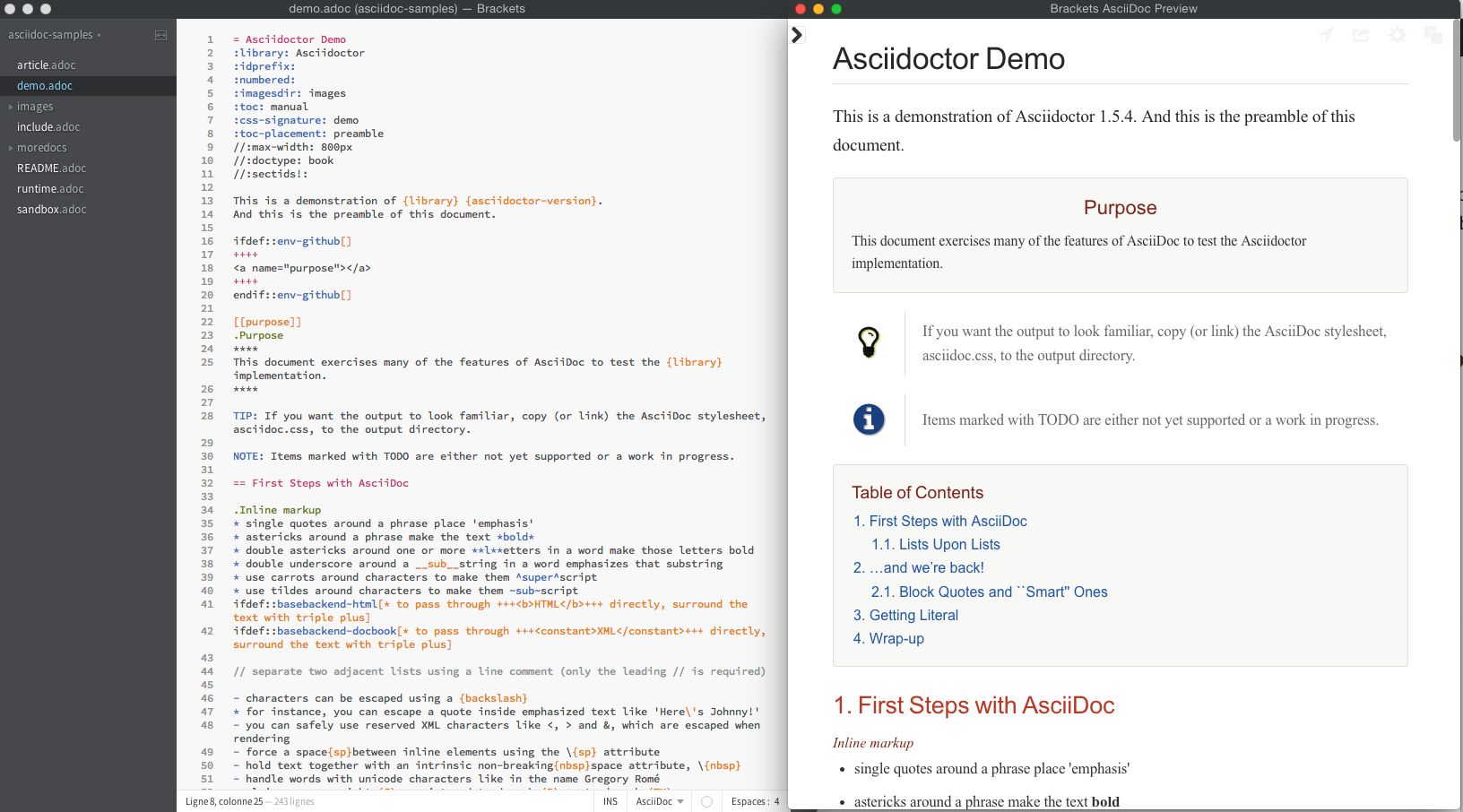
Extension pour Brackets
L’extension AsciiDoc Preview pour l’éditeur Brackets de Adobe propose, en outre de la visualisation HTML en temps réel, des fonctionnalités intéressantes comme la possibiité de synchroniser la position courante dans le source AsciiDoc avec la section HTML correspondante. Cette extension supporte les expressions mathématiques ainsi que les diagrammes PlantUml, Ditaa et Graphviz.
Plus d’informations :
-
Extension AsciiDoc Preview pour Brackets
-
Projet GitHub brackets-asciidoc-preview

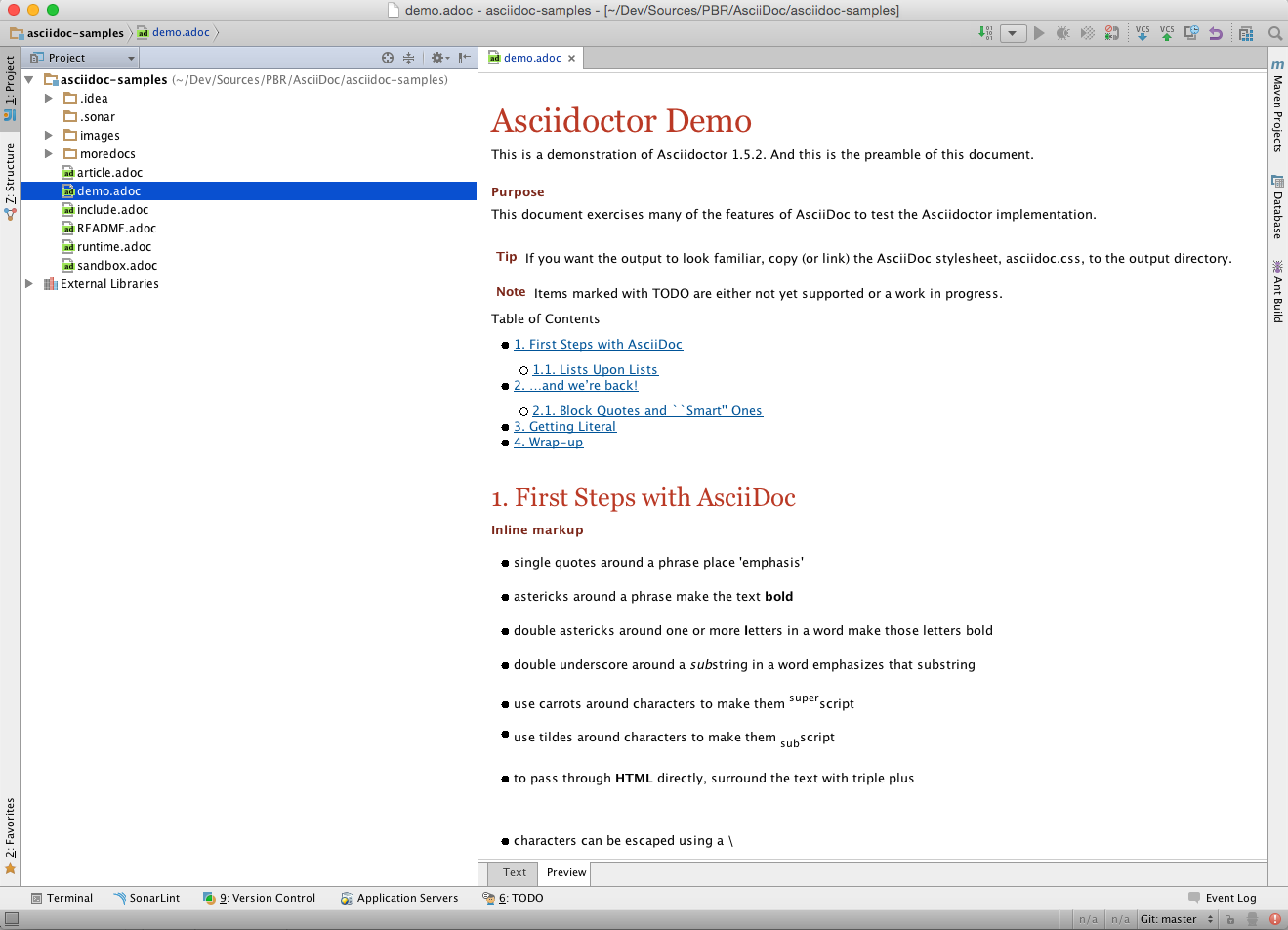
IntelliJ
Pour les dévelopeurs Java, le plugin IntelliJ (IDEA et la famille) pour AsciiDoc permet de rester dans le même environnement pour écrire du code et la documentation associée.
Plus d’informations sur le projet GitHub asciidoctor-intellij-plugin.

Installer Asciidoctor
A partir des gems
$ gem install asciidoctor
$ gem install asciidoctor-diagram
$ gem install asciidoctor-pdf --pre
$ gem install asciidoctor-epub3 --preRetrouvez toutes les gems (officielles ou non) sur RubyGem.
A partir d’un container
$ docker pull asciidoctor/docker-asciidoctor (1)
$ docker run -v $(pwd)):/documents/ asciidoctor/docker-asciidoctor asciidoctor -D /documents *.adoc (2)| 1 | Téléchargement à partir du DockerHub de l’image Docker Asciidoctor officielle en local. |
| 2 | Exemple d’utilisation d’Asciidoctor dans un container. |
Plus d’informations sur le projet GitHub docker-asciidoctor.
Les environnements de build
Afin de générer la documentation à partir d’un système d’Intégration Continue, par exemple, Asciidoctor propose des plugins pour les outils de constructions en environnement Java.
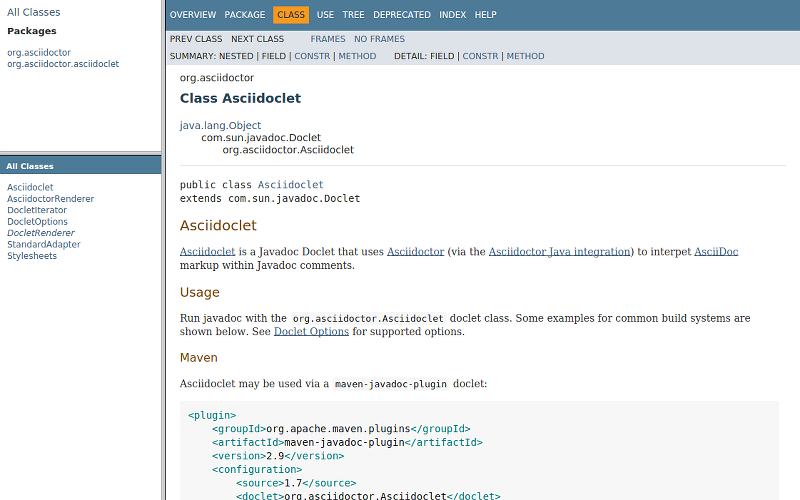
Plugin Maven
<plugins>
<plugin>
<groupId>org.asciidoctor</groupId>
<artifactId>asciidoctor-maven-plugin</artifactId>
<version>1.5.3</version> (1)
...
</plugin>
</plugins>| 1 | La version du plugin est proche de la gem Ruby principale. |
Plus d’informations sur la configuration Maven avec le projet asciidoctor-maven-plugin.
Des exemples de configuration selon les cas d’utilisations sont disponibles dans le projet asciidoctor-maven-examples.
Plugin Gradle
buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'org.asciidoctor:asciidoctor-gradle-plugin:1.5.3'
}
}
apply plugin: 'org.asciidoctor.convert'Plus d’informations sur la configuration Gradle avec le projet asciidoctor-gradle-plugin.
Des exemples de configuration selon les cas d’utilisations sont disponibles dans le projet asciidoctor-gradle-examples.
Tâche Ant
<project xmlns:asciidoctor="antlib:org.asciidoctor.ant">
...
<target name="doc">
<taskdef uri="antlib:org.asciidoctor.ant" resource="org/asciidoctor/ant/antlib.xml" classpath="lib/asciidoctor-ant.jar"/> (1)
<asciidoctor:convert sourceDirectory="src/asciidoc" outputDirectory="target"/>
</target>
...
</project>| 1 | “lib” est le répertoire qui contient le JAR asciidoctor-ant.jar. |
Plus d’informations sur la configuration Ant avec le projet asciidoctor-ant.