Here’s an overview of the different ways to setup live preview of AsciiDoc.
Using a web browser (preview only)
All you need to preview an AsciiDoc document in a web browser is to install the Chrome extension, the Firefox add-on or the Opera extension. Then you can see the AsciiDoc file rendered as HTML just by visiting it!
Installing the development versions
The validation process of a browser extension / addon can take a long time. If you want the latest and greatest version you can use the direct download links below.
Chrome
-
Download asciidoctor-chrome-extension.nex
-
Open chrome://extensions
-
Drag’n’drop the
.nexfile into the page to install
Firefox
-
Download asciidoctor-firefox-addon.xpi
-
Open the file with Firefox to install
Opera
-
Dowload asciidoctor-chrome-extension.nex
-
Open opera://extensions
-
Drag’n’drop the
.nexfile into the page to install
Using a modern text editor/IDE
The following editors/IDEs support both syntax highlighting and preview rendering (in alphabetic order):
AsciiDocFX
To run AsciiDocFX, you will need to:
-
Install JDK 8
-
Download the latest AsciidocFX.zip and extract it
-
Run
bin/asciidocfx.batorbin/asciidocfx.sh
More information:
Atom
Install Atom. Then from the Atom editor menus, navigate to . From there, open the tab and install:
- AsciiDoc Preview
-
enables live preview
- AsciiDoc Language
-
enables syntax highlighting (AsciiDoc language support)
- AsciiDoc Image Helper
-
provides the ability to paste images from the clipboard
- AsciiDoc Autocomplete
-
automatically completes AsciiDoc language items
- AsciiDoc Assistant
-
Installs useful components to Atom for editing AsciiDoc files (including the above packages)
Brackets
Install Brackets.
Then from the Brackets file menu, open the extension manager.
Browse available extensions and install AsciiDoc Preview.
More information:
IntelliJ IDEA
Install the community plugin AsciiDoc.
Using a system monitor
The first step is to setup a file monitor to watch for changes. We’ll use Guard for that task. Install Guard and the shell file monitor using:
gem install guard guard-shell
You’ll need Asciidoctor to process the document. Install Asciidoctor using:
gem install asciidoctor
Next, create a file named Guardfile in the same directory as your document.
Configure Guardfile to monitor the file (or files) you are editing and then regenerate the HTML file whenever a change is detected.
Here’s an example of a basic Guard configuration for monitoring a single file:
require 'asciidoctor'
guard 'shell' do
watch(/^mydoc\.adoc$/) {|m|
Asciidoctor.convert_file m[0]
}
endNow start Guard:
guard start
Whenever Guard detects a change in the mydoc.adoc file, Asciidoctor will process it using its render API and update (overwrite) the mydoc.html file.
Instead of monitoring a single file, you can monitor all files matching a regular expression.
In the watch block, replace mydoc.adoc with .*\.adoc to monitor all files that end in .adoc in the current directory.
|
Using Bundler
An alternative way to do retrieve all the required gems is to use Bundler. Bundler is a dependency management system for ruby. The easiest way to get started is to follow the steps below:
-
Install the bundler gem
gem install bundler
-
Start a basic
Gemfilebundle init
-
Edit the
Gemfileto add all the required gemssource 'https://rubygems.org' gem 'guard' gem 'guard-shell' gem 'asciidoctor' -
Install the bundle
bundle install
-
Create Guardfile
Create a file named
Guardfilein the same directory as your document. ConfigureGuardfileto monitor the file (or files) you are editing and then regenerate the HTML file whenever a change is detected.Here’s an example of a basic Guard configuration for monitoring a single file:
GuardfileBundler.require :default guard 'shell' do watch(/^mydoc\.adoc$/) {|m| Asciidoctor.convert_file m[0] } end -
Run
bundle exec guard
Web preview
Next, install Epiphany (now called Web).
| Alternatively, you can use any browser with an auto-refresh plugin. Epiphany just happens to do it out of the box by monitoring the file system for changes (similar to how Guard works). |
Open Epiphany (Web) (or your web browser of choice w/ the auto-refresh plugin) and navigate to the mydoc.html file.
Also open up the source file in your editor.
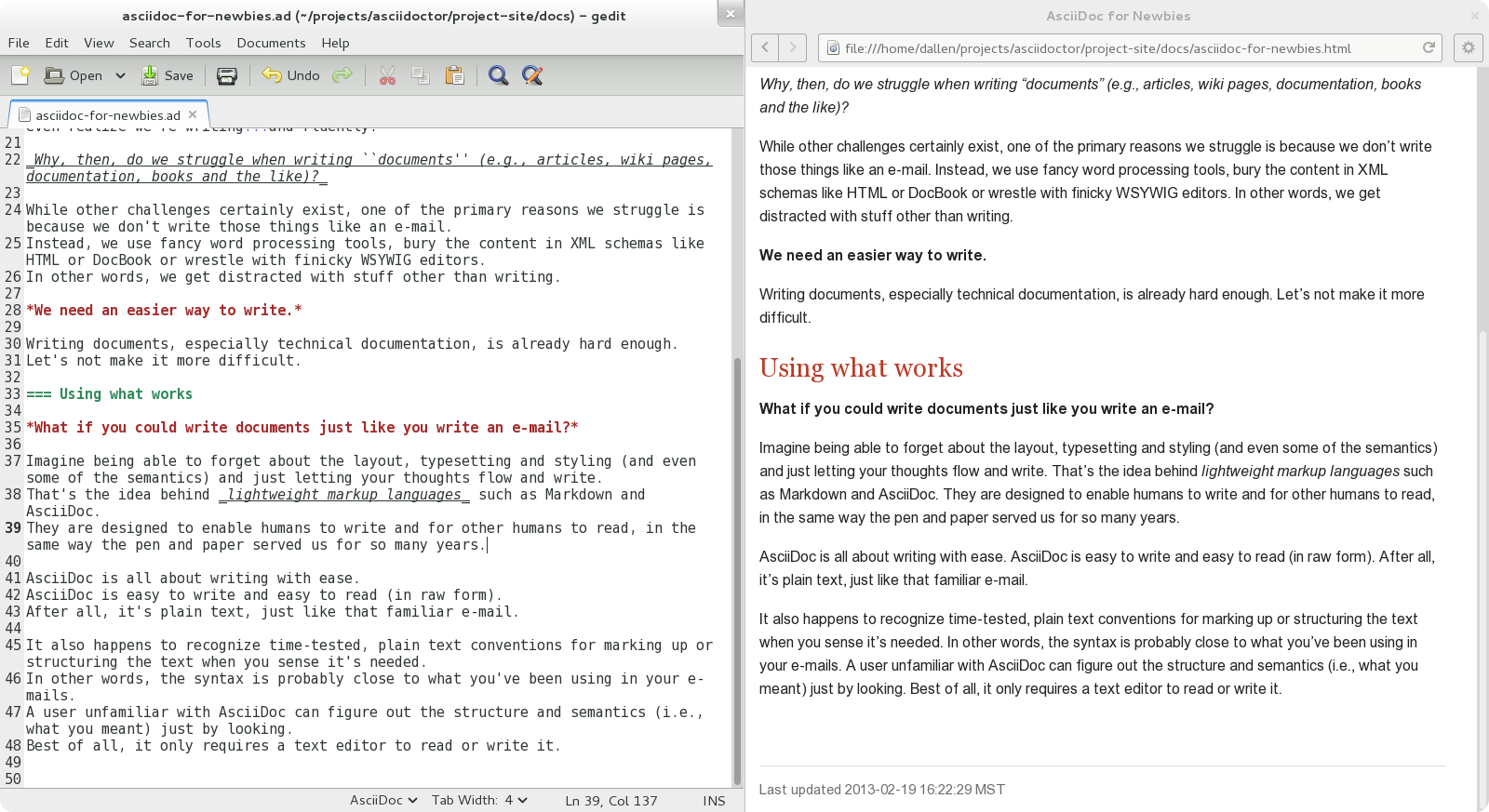
Put the windows side-by-side so that you can see both of them.
(Use Alt+F5 to unmaximize Epiphany (Web) if you don’t see the draggable window frame).

Once the two windows are tiled, make a change to the source document. Observe that the preview is automatically updated without affecting the scroll offset.
Alternative options
Below are some other tools you can use to setup a similar environment to the one described above.
LiveReload
If you want to use Chrome or Firefox instead of Epiphany, check out LiveReload. It describes itself as:
The Web Developer Wonderland
(a happy land where browsers don’t need a Refresh button)
LiveReload monitors changes in the file system. As soon as a file is saved, it is sent to the browser using a WebSocket. In addition to reloading the HTML, it supports live updating of CSS and JavaScript in the page.
You can setup LiveReload (for free) on any operating system using the Guard::LiveReload plugin and the companion LiveReload extension for Chrome or Firefox.
Here’s the command to install the Guard::LiveReload plugin:
gem install guard-livereload yajl-ruby
Next, install one of the two browser extensions.
| After installing the Chrome LiveReload extension, you need to check the "Allow access to file URLs" checkbox in Tools > Extensions > LiveReload in order for it to work with local files. |
Add the following stanza at the bottom of the Guardfile you created above.
guard 'livereload' do
watch(%r{^.+\.(css|js|html)$})
endStart Guard, navigate to the HTML file in your browser, then activate the LiveReload on that page by clicking the LiveReload button in the toolbar.
Whenever the AsciiDoc file is changed, first the Guard "shell" plugin will be triggered to generate the HTML file, then the "livereload" plugin will be triggered to send the HTML to the browser.
Asciidoctor + Guard + LiveReload + Chrome or Firefox == The Documentation Writer Wonderland